做过微信小程序或者公众号开发的朋友应该都知道,微信是一个相对封闭的软件,不能直接下载文件,小程序中不能跳转其他链接,但让我万万没想到的是,小程序居然还不能直接使用第三方字体,虽然小程序提供了wx.loadFontFace(Object object)API用于加载字体,但博主试了很多次,不管是模拟器还是真机,都没有效果,可能是对字体文件大小有限制?也可能是我太菜,经过一番Google+百度,最终找到了解决方案。
自定义字体方法
1. 压缩字体
小程序最终打包单包限制大小为2M,总包限制8M,一些字体文件动不动就6、7M,甚至更大,如果只是显示个别几个字,完全没必要将整个字体包含进去,所以先进行字体压缩。压缩字体可以使用“字蛛”。
操作步骤如下:
- 在电脑上安装Node.js
- 命令行下输入
npm install font-spider -g安装字蛛 - 新建一个HTML文件和CSS文件,在CSS中引用字体,并在HTML中输入要压缩的文字,记得给文字要设置字体样式。字体文件必须是TTF格式。
- 在命令行运行
Font-spider </path/to/html>
在第3步中,CSS样式表这样定义:
@font-face {
font-family: MyFontName;//自定义字体名称
src: url(../Gloss_And_Bloom.ttf)
}然后,具体使用:
<div style="font-family:MyFontName;">Test Text</div>这样压缩后得到的字体文件只有几k大小,但只适合渲染输入在HTML中的几个字,对其他文字无效,字体大小及压缩后字体效果如下。

2. 字体文件转码
小程序中没法使用@font-face直接引入字体,需要将字体转码,如果不确定应用字体的文字,可以不进行压缩,将整个字体文件转码,但转码后的文件会比较大,大约十几兆的样子。
转码操作如下:
- 首先打开 在线转换工具 https://transfonter.org/
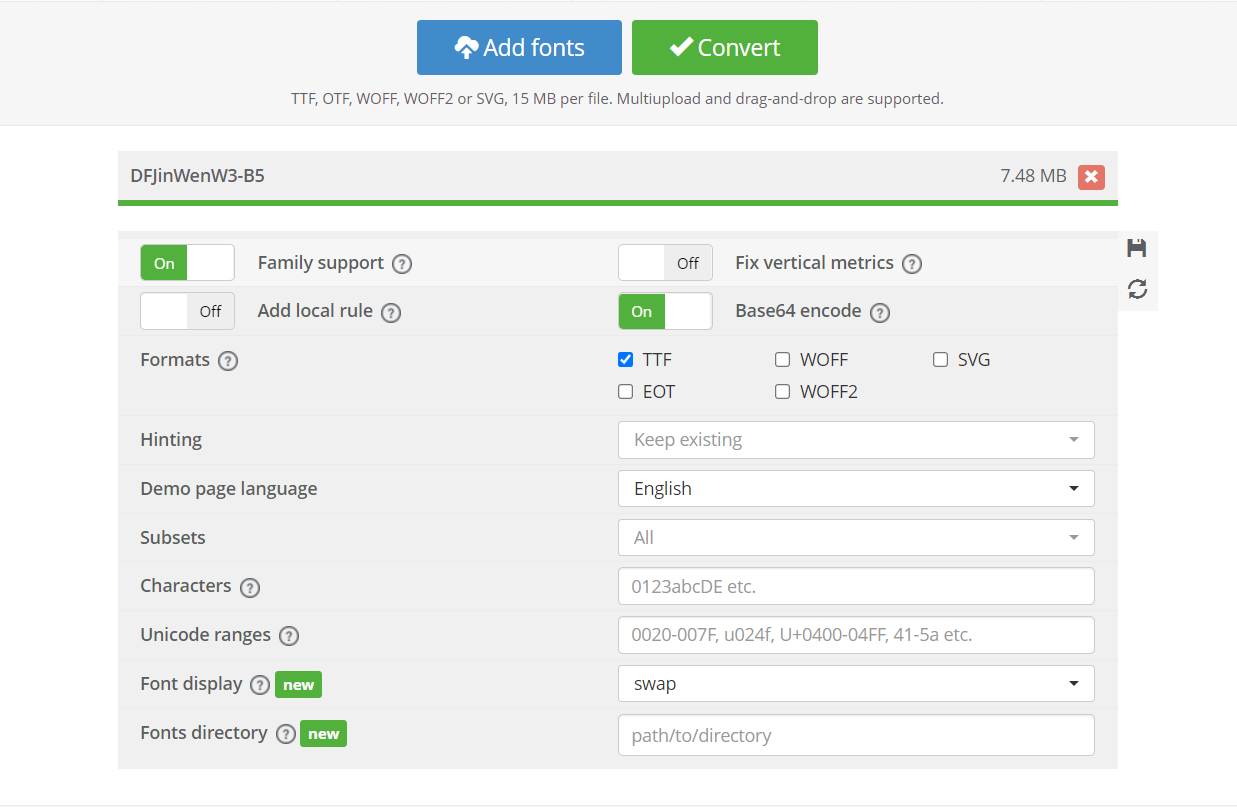
- 然后上传字体文件,按下图设置选项,点击Convert进行转换

- 转换后下载,解压得到一个css文件
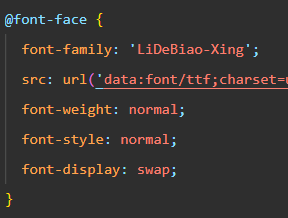
- 选中css文件中的内容(类似下图),复制粘贴到wxss里即可

这样我们就可以直接在小程序中直接使用font-family: <字体名>进行引用
效果示例:

感谢分享 赞一个
@防水材料加盟 :